Google Analyticsで外部リンクをトラッキングする方法を色々調べていたのですが、貼るだけでOKのようなJSはうまく動かず、調べたところで非プログラマにはちょっと難しくてですね…。
ようやく方法がわかりました。わかってみると案外簡単。標準のアナリティクス(ga.js)でのやり方です。まとめておきます!
こちらのサイトを参考にさせていただきました。
Google Analyticsのトラッキングコードのタイプを確認する
私はユニバーサルアナリティクスではなく、標準のアナリティクス(ga.js)を使っています。ユニバーサルアナリティクスをお使いの方は、Google公式ヘルプに設定方法が載っていますのでこちらをご参照ください。
標準のアナリティクス(ga.js)で外部リンクをトラッキングする方法
トラッキングしたい外部リンクのAタグ内にこの文言を入れます。
onclick="_gaq.push(['_trackEvent', 'カテゴリ名', 'アクション名', 'ラベル名', 1, true]);"
カテゴリ名、アクション名、ラベル名をご自身で使いたい名称にします。私はこんなかんじで使ってます。
このページのソースです。
トラッキングデータを確認するには?
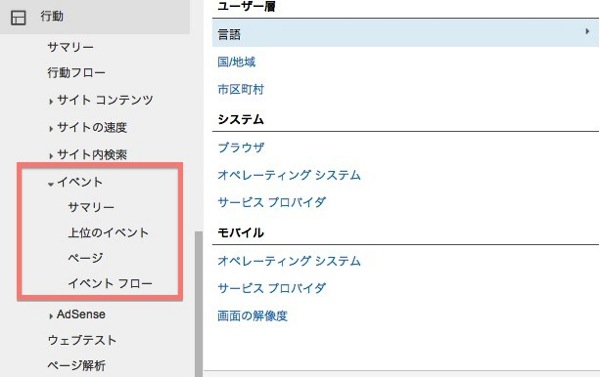
Google Analyticsに搭載された「イベント」の機能を使います。【行動】→【イベント】。
ここで、先ほど設定した「カテゴリ名」「アクション名」「ラベル名」ごとにデータを閲覧することができます。イベントの属性はセグメント分けにも使うことができますので、アクセス解析がとっても捗りますよ♪
ただし、外部リンクひとつひとつにタグを埋め込まなくてはならないので、若干面倒かも…。スニペットや辞書ツールで単語登録しておくと便利です。